Here is a quick reference that you can use when deciding what pinback button sizes will meet your needs. Our most popular button sizes are 1.25', 2.25', and 3' rounds. We create different size buttons in many shapes. Custom 1 Inch Round Buttons. The HTML button element represents a clickable button, used to submit forms or anywhere in a document for accessible, standard button functionality. By default, HTML buttons are presented in a style resembling the platform the user agent runs on, but you can change buttons’ appearance with CSS.
Smashing Newsletter
Every week, we send out useful front-end & UX techniques. Subscribe and get the Smart Interface Design Checklists PDF delivered to your inbox.
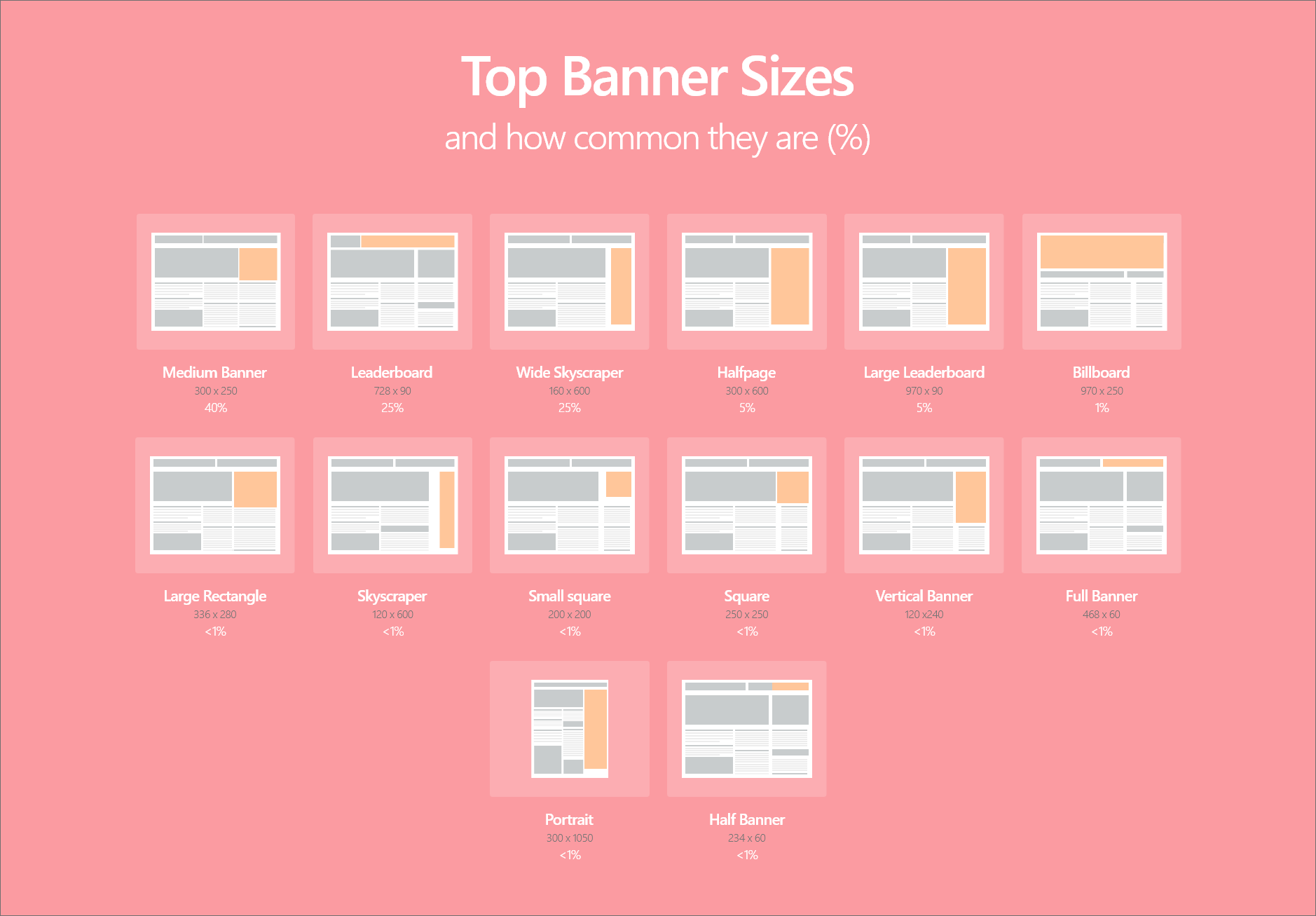
- Web-banner sizes are 'standardized'. If you need to know these sizes, but you can't remember them, if you're interested in exact dimensions of banners, width, height or special name of them, you can use our sexy site everytime.
- The maximum width of the menu button is 12 rem (192 px). If the button text exceeds the maximum or fixed width, it truncates. On smartphones (size S), the menu opens in a full screen dialog, and the button label becomes the title of the dialog.
- The performance of any website is measured on the basis of the time it takes to open a particular web page. Website total size checker is a tool that will help you to check website size online and improve the performance of your website by letting you know the size of your individual web pages.
Buttons are a common element of interaction design. While they may seem like a very simple UI element, they are still one of the most important ones to create.
In today’s article, we’ll be covering the essential items you need to know in order to create effective controls that improve user experience. If you’d like to take a go at prototyping and wireframing your own designs a bit more differently, you can download and test Adobe XD for free.
Further Reading on SmashingMag:
Make Buttons Look Like Buttons
How do users understand an element is a button? The answer is simple. Visual cues help people determine clickability. It’s important to use proper visual signifiers on clickable elements to make them look like buttons.
Shape
A safe bet is to make buttons square or square with rounded corners, depending on the style of the site or app. Rectangular shaped buttons were introduced into the digital world a long time ago, and users are very familiar with them.
You can, of course, be more creative and use other shapes, (circles, triangles, or even custom shapes), but keep in mind unique ideas can prove to be a bit riskier. You need to ensure that people can easily identify each varying shape as a button.
No matter what shape you choose, be sure to maintain consistency throughout your interface controls, so the user will be able to identify and recognize all UI elements as buttons.
Why is consistency so important? Well, because users remember the details, whether consciously or not. For example, users will associate a particular element’s shape as the “button.” Therefore, being consistent won’t only contribute to a great-looking design, but it’ll also provide a more familiar experience for users.
The picture below illustrates this point perfectly. Using three different shapes in one part of your app (e.g. system toolbar) is not only confusing to the user, it’s incorrect design practice.
Shadows and Highlights

Shadows are valuable clues, telling users at which UI element they are looking. Drop-shadows make the element stand out against the background and make it easily identifiable as a tappable or clickable element, as objects that appear raised look like they could be pressed down, (tapped or clicked). Even with flat buttons (almost flat, to be exact), there are still places for these subtle cues.

Clearly Label Buttons
Users avoid interface elements without a clear meaning. Thus, each button in your UI should have a proper label or icon. It’s a good idea to base this selection on the principles of least astonishment: If a necessary button has a label or icon with a high astonishment factor, it may be necessary to change the label or icon.
Clear and Distinct Labels
The label on actionable interface elements, such as a button, should always tie back to what it will do for the user. Users will feel more comfortable when they understand what action a button does. Vague labels like ‘Submit,’ or abstract labels like in the example below, don’t provide enough information about the action.
The action button should affirm what that task is, so that users know exactly what happens when they click that button. It’s important to indicate what a button does using action verbs. For example, if a user is signing up for an account, a button that says, ‘Create Account,’ tells them what the outcome will be after pressing the button. It’s clear and specific to the task. Such explicit labels serve as just-in-time help, giving users confidence in selecting the correct action.
Put Buttons Where Users Can Find Them
Don’t make users hunt for buttons; put buttons where users can easily find them or expect to see them.
Location and Order
If you’re designing a native app, you should follow platform GUI guidelines when choosing a proper location and order for buttons. Why? Because applying consistent design that follows user expectations saves people time.
In the case of web-based apps, you should think about which placement truly works best for your users. The right way to determine this is by testing.
If you design mobile navigation it’s worth paying attention to the best practices for buttons location. The article The Golden Rules Of Bottom Navigation Design covers this topic.
Make It Easy For Users To Interact With Buttons
The size and visual feedback of buttons, play key roles in helping users interact with them.
Size and Padding
You should consider how large a button is in relation to the other elements on the page. At the same time, you need to ensure the buttons you design are large enough for people to interact with.
When a tap is used as a primary input method for your app or site, you can rely on the MIT Touch Lab study to choose a proper size for your buttons. This study found that the average size of finger pads are between 10–14mm and fingertips are 8–10mm, making 10mm x 10mm a good minimum touch target size. When a mouse and keyboard are the primary input methods, button measurements can be slightly reduced to accommodate dense UIs.
You should consider the size of button elements, as well as the padding between clickable elements, as padding helps separate the controls and gives your user interface enough breathing space.
Provide Visual Feedback
This requirement isn’t about how the button initially looks to the user; it’s about interaction experience with the UI element. Usually, a button isn’t a one-state object. It has multi-states, and providing visual feedback to users to indicate the current state should be a top priority task. This helpful illustration from Material Design makes it clear how to convey different button states:
Visually Highlight The Most Important Buttons
Ensure the design puts emphasis on the primary or most prominent action. Use color and contrast to keep user focus on the action, and place the button in prominent locations where users are most likely to notice it.
Call-to-Action Button
Important buttons, (such as CTAs,) are meant to direct users into taking the action you want them to take. To create an effective call-to-action button, one that grabs the user’s attention and entices them to click, you should use colors with a high contrast in relation to the background and place the button in the path of a user.
If we look at Gmail’s UI, the interface is very simple and almost monochromatic, with the exception of the ‘Send’ button. As soon as users finish writing a message, they immediately notice this nice blue button.
The same rule works for websites. If you take a look at the Behance example below, the first thing that will catch your attention is a “Sign Up” call-to-action button. The color and the position, in this case, is more important than the text.
Visual Distinctions for Primary and Secondary Buttons
You can find another example of grabbing the user’s attention with buttons in forms and dialogues. When choosing between primary and secondary actions, visual distinctions are a useful method for helping people make solid choices:
- The primary positive action associated with a button needs to carry a stronger visual weight. It should be the visually dominant button.
- Secondary actions, (e.g. options like ‘Cancel’ or ‘Go Back’,) should have the weakest visual weight, because reducing the visual prominence of secondary actions minimizes the risk for potential errors, and further directs people toward a successful outcome.
Button Design Checklist
While every design is unique, every design also has a set of items in common. That’s where having a good design checklist comes in. To ensure your button design is right for your users, you need to ask a few questions:
- Are users identifying your element as a button? Think about how the design communicates affordance. Make a button look like a button (use size, shape, drop-shadows and color for that purpose).
- Does a button’s label provide a clear message as to what will happen after a click? It’s often better to name a button, explaining what it does, than to use a generic label, (like “OK”).
- Can your user easily find the button? Where on the page you place the button is just as important as its shape, color and the label on it. Consider the user’s path through the page and put buttons where users can easily find them or expect them to be.
- If you have two or more buttons in your view, (e.g. dialog box), does the button with the primary action have strongest visual weight? Make the distinction between two options clear, by using different visual weight for each button.
Conclusion
Buttons are a vital element in creating a smooth user experience, so it’s worth paying attention to the best essential practices for them. A quick recap:

- Make buttons look like buttons.
- Label buttons with what they do for users.
- Put buttons where users can find them or expect them to be.
- Make it easy for the user to interact with each button.
- Make the most important button clearly identifiable.
When you design your own buttons, start with the ones that matter most, and keep in mind that button design is always about recognition and clarity.
Recommended Reading
- “7 Basic Best Practices for Buttons,” UXmatters
- “The Evolution of Buttons in UX Design,” Adobe
- “How Button Placement Conventions Reinforce User Habits,” UX Movement
- “Visual Weight of Primary and Secondary Action Buttons,” UX Movement
- “The Golden Rules Of Bottom Navigation Design”, Smashing Magazine
- “11 Characteristics Of Persuasive Call-To-Action Buttons”, UserTesting
This article is part of the UX design series sponsored by Adobe. The newly introduced Experience Design app is made for a fast and fluid UX design process, creating interactive navigation prototypes, as well as testing and sharing them — all in one place.You can check out more inspiring projects created with Adobe XD on Behance, and also visit the Adobe XD blog to stay updated and informed. Adobe XD is being updated with new features frequently, and since it's in public Beta, you can download and test it for free.
Don’t know which size to use for your image or design? We have listed common aspect ratios, along with popular image and photo sizes to help you create your next project.
Cover image via Photographee.eu
What is Aspect Ratio?
The aspect ratio of an image is the proportional relationship of the width to the height. You will recognize it as two numbers separated by a colon in an x:y format. For instance, a 6 x 4 inch image has an aspect ratio of 3:2. An aspect ratio does not have units attached – instead, it represents how large the width is in comparison to the height. This means that an image measured in centimeters will have the same aspect ratio even if it was measured in inches. The relationship between its width and height determines the ratio and shape, but not the image’s actual size.
However, an image’s aspect ratio will change depending on the medium in which it is presented. The aspect ratio of an image displayed on a computer will be different from the aspect ratio of that same image displayed on a phone.
Aspect ratios are a critical part of web content because images need to be uploaded at different aspect ratios for different uses, like desktop vs. mobile or blog vs. social media. When you use the right aspect ratios it ensures your images are displayed as intended without stretching or resolution loss.
Let’s go over some common aspect ratios that are typically used across different spaces.
Common Aspect Ratios
1:1 Ratio
A 1:1 ratio means that an image’s width and height are equal, creating a square. Some common 1:1 ratios are an 8 x 8 inch photo, a 1080 x 1080 pixel image, or typically any profile picture template on social media sites (think Facebook). This aspect ratio is commonly used for print photographs, mobile screens, and social media platforms, but it’s not ideal for most TV or digital formats.
3:2 Ratio
The 3:2 ratio has roots in 35 millimeter film and photography and is still widely used for print sizes. Images framed at 1080 x 720 pixels or 6 x 4 inches are set within this aspect ratio.
4:3 Ratio
A 4:3 ratio is typically used for TV displays, computer monitors, and digital cameras. For every 4 units of width, there are 3 units of height, creating a rectangular shape. An image sized at 1024 x 768 pixels or 8 x 6 inches fits a typical 4:3 ratio.
16:9 Ratio
The 16:9 ratio is mostly seen on presentation slides, computer monitors, or widescreen TVs. This international standard recently replaced the 4:3 ratio for monitors and TV screens, creating a slimmer, more elongated rectangular shape compared to the 4:3 format. Common resolutions in the 16:9 ratio are 1920 x 1080 pixels and 1280 x 720 pixels.
Web Button Standard Sizes Toilets
How to Measure Image Size
Unlike aspect ratios, image size determines an image’s actual width and height in pixels. Image size is the dimensions of an image. You can measure image dimensions in any units, but you’ll typically see pixels used for web or digital images and inches used for print images.
It’s important to realize that two different images that have the same aspect ratio may not have the same image size, or dimensions. For instance, an image sized at 1920 x 1080 pixels has an aspect ratio of 16:9, and an image sized at 1280 x 720 pixels also has a ratio of 16:9.
Common Image Sizes for Web

If you are uploading images on the web, it’s crucial to understand image size specifications because incorrect image sizes may stretch or distort to fill fixed dimensions.
When you’re working on a website builder or content management system (CMS), like WordPress or Squarespace, the image size requirements will vary according to the theme or template you’re using. Often, the website builder will resize images for you so that they display correctly in several different formats. To therefore satisfy several different standard image sizes, upload an image that’s big enough to reduce without losing resolution and small enough to comfortably fit the width of a standard screen. Squarespace recommends uploading images between 1500 and 2500 pixels wide. Check your template or theme on whatever CMS you’re using to determine the right image size to upload. Similarly, social media websites will often resize images for you, but there’s a sweet spot that will ensure your images display correctly at a few different sizes.
Note: Don’t confuse image size with image file size. Image file size is measured in bytes according to how much space it takes up on a disk or drive (think kilobytes or megabytes).
These are some of the most common image sizes for web.
1920 x 1080 pixels
This standard image size is widely seen across high definition TVs, presentations, and social media cover photos. It follows the 16:9 aspect ratio.
1280 x 720 pixels

This size follows the standard HD format featured in photography and film. It fits the 16:9 aspect ratio.
1080 x 1080 pixels
You’ll see this 1:1 ratio image size used widely across social media, namely Instagram and Facebook posts.
Common Photograph Sizes
Have you ever wanted to print an image or design, but haven’t figured out which size to use? While you can print an image at any size you want, there are some standard photo sizes that will help you narrow down the options. Different sizes work in different environments; display larger prints or posters to bring attention to an event or service, and reserve smaller prints for display in homes or on a counter space.
Printed images and photos are usually measured in inches, although you might see centimeters used in some countries.
Note: If you’re framing an image, you might need two measurements: the image size and the matte size. A matte is a border around the image that extends to the frame. When you print photographs to frame, make sure you know the matte opening size.
These are some of the most common photograph sizes.
4 x 6 or 5 x 7 in
These sizes are standard and popular photo sizes, typically for displaying photography or smaller artwork.
8 x 10 in
Web Page Sizes Standard
This size is a step above the smaller popular photography sizes and is common amongst portraits and larger artwork prints.
8.5 x 11 in
Use this standard flyer size for advertisements displayed in areas with limited space. While not as noticeable as larger poster sizes, the flyer size still aims to alert others in smaller settings.
12 x 18 or 18 x 24 in
Web Button Standard Sizes Dimensions
Larger than typical flyers, these standard poster sizes are ideal when designing for events or advertisements that need to reach a medium audience.
24 x 36 in
Advertisers use this poster size for outdoor advertisements and specified display cases along high traffic locations.
Creating Custom Sizes in Shutterstock Editor
You can create your own custom sizes and resize images in Shutterstock Editor with ease; simply head to the Canvas Size panel located on the right side of the program to enter specific values for the width and height of your image. You can also select from a list of popular image sizes for web.
Click on the lock icon to unlock the ratio, then type in your values in the white boxes. You can choose from dimensions displayed in pixels, inches, or centimeters in the dropdown arrow within the panel.
When you select or type in the dimensions, the canvas within Shutterstock Editor will adjust to display the values you have entered. You can easily edit these values in the future to reflect your specifications if needed. You can also try Shutterstock’s simple image resizer if you need a shortcut.
See Full List On Designerstoolbox.com
Interested in improving your image and photo knowledge? Look into these essential articles:
Reference
Get 10 free images
Principles For Successful Button Design
Try Shutterstock and get 10 images for free.
Use PICK10FREE at checkout.